Some Known Factual Statements About Javascript Crud App
Wiki Article
Our Javascript Crud App Ideas
Table of ContentsSee This Report about Javascript Crud AppThe Facts About Javascript Crud App Revealed7 Simple Techniques For Javascript Crud AppThe 6-Minute Rule for Javascript Crud App
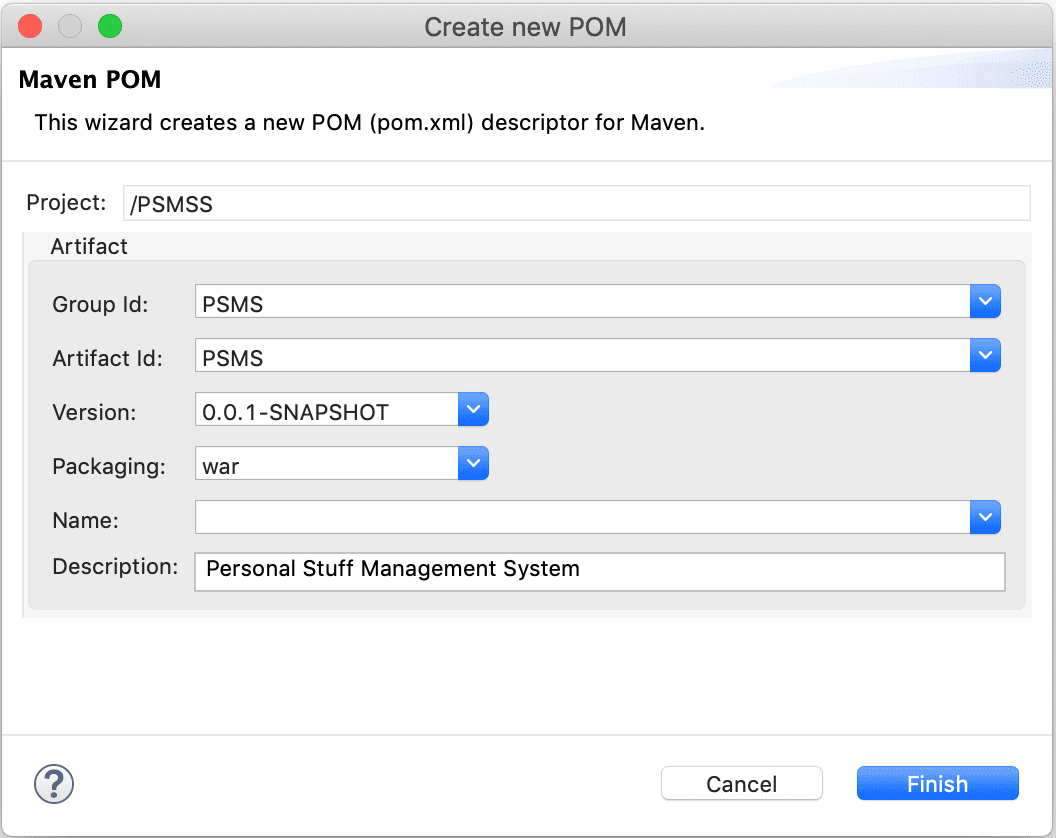
To develop, manage and also save the data related to the time tracking app, we will utilize Flatlogic Generator schema editor. Flatlogic generator permits you to create content types for the entities in your app. It reveals entities by means of created API, which you can use to populate the frontend. The fundamental essence of the System Editor is that it contains tables as well as columns in your job you will certainly take care of them - Javascript Crud App.By clicking the ready-made tab, you will certainly see before you all the columns developed in the table with its properties. In our exemplary time tracking application, the entity remains default we will certainly not include new columns to it. Working with tables, you have 2 options include a brand-new table or remove it.
When dealing with columns, you have 3 alternatives add or get rid of a column, or change the homes of the column. As discussed over, our application needs to have and tables. In order to add a table, you need to push the "button (see screenshot below). After clicking the button, a brand-new table will certainly be included and also you will certainly be prompted to choose a name for this table.
In our case, we require to add two and also tables. In order to develop a column, click on the table in which you desire to create a column as well as after that click on the "switch.
What Does Javascript Crud App Do?
Below you can use funding letters as well as any kind of names, as this does not influence the generation as well as procedure of the application. The list below kinds are used to select from: String when you choose this kind, you have a special Multiline alternative that adds several lines; Int; Decimal; Date; Boolean when picking this type, you need to establish the value to Real or False; Photos; Datetime.
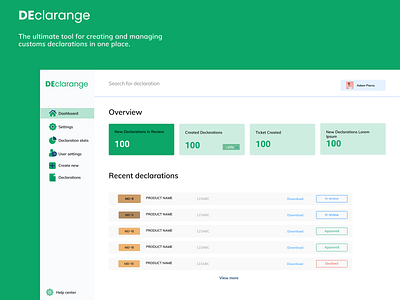
By clicking on the project name, you will certainly be taken to the settings web page with additional info concerning the task, where you can acquaint on your own with the adhering to functions. After you click job name you will be required to the review of the job page, where you will certainly see information concerning the job, as well as the various features you can apply to it.
To do this, click on the Download and install button and also obtain a registration to one of the paid strategies (which can be terminated any time). Prior to downloading the code, you can also enjoy the online demonstration of your project. To do this, click the Deploy button on the overview tab opposite the Live URL line.
Facts About Javascript Crud App Uncovered

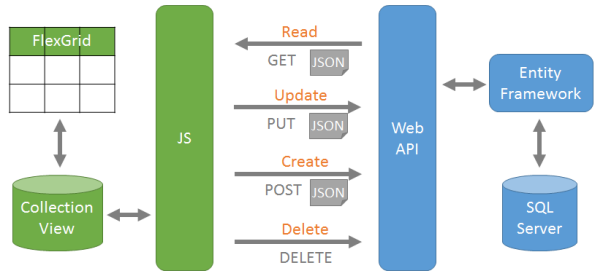
Now let's pay some interest to each of the CRUD procedures. "Produce" procedure includes brand-new records to the table as well as the data source it's associated to. The fields where the records will be saved can be specified in the command. If the areas and also columns are unspecified, the data source's internal mechanisms will certainly control that.
One of them is the Multirow Insert. It lets us develop several entries with a solitary declaration. The distinction in running speed for a single entrance is negligible but might expand considerable when your server has to process countless entrances. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Check out or Select procedure is usually attributed as the over at this website most prominent of waste procedures. However perhaps "extract" would be one of the most precise term for it. This operation Extracts information from one or even more fields within the data source. It occurs whenever we reference a piece of data on the web site or execute an activity that calls for referencing it.
Some Known Details About Javascript Crud App
The 2 staying declarations are known under the very same names both within the CRUD principle as well as in SQL. As the name indicates, Update changes the information within the impacted areas. Compared to Read/Select as well as Create/Insert, Update typically requires more information manipulation advantages. In addition, database fields can as well as often will have internal restrictions on the information stored.
In this post, we found out about the idea of waste, described exactly how to apply waste procedures to recommended you read web growth, and placed it in a REST context. We also checked out two means to develop a basic CRUD application, the typical way as well as the faster means with the Flatlogic Generator. If you discover any type of errors in the article or wish to supplement it please contact me.
Something failed. Javascript Crud App. Wait a moment as well as try once more Try once again.
Report this wiki page